
This section discusses the implementation of the user interface with JavaScript. We assume that you have read the section How the GWC Uses Web Technologies and understand the principles. This help topic will not teach you how to write JavaScript code. For an introduction to working with JavaScript, refer to the Learn JavaScript tutorial at http://www.w3schools.com.
Warning! We recommend leaving the default JavaScript files unchanged; Modifying default JavaScript files is not supported. To add your own JavaScript, create a new JavaScript file and reference it in the main template.
The client-side framework (CSF) is the part of the GWC that runs on the client side (browser) when in AJAX mode.
The primary goal of the CSF is to manage application life. The primary goals of the client-side JavaScript is to provide objects that allow scripts to interact with the user, control the web browser, and alter the document content that appears within the web browser window. JavaScript eases the interaction with users and refines the application's design.
The gwc:marks template instruction is a convenient way to identify an HTML
element, send data, or send events from GWC template snippets to the client-side
framework (CSF).
Data in the gwc:marks template instruction is sent in a
JavaScript structure, not in the xHTML
document.

The gwc:marks template instruction is a generic tool provided by
the GWC. The CSF makes its own usage of this tool.
<tag gwc:marks="mkp expr [; ...] " ...> ... </tag>
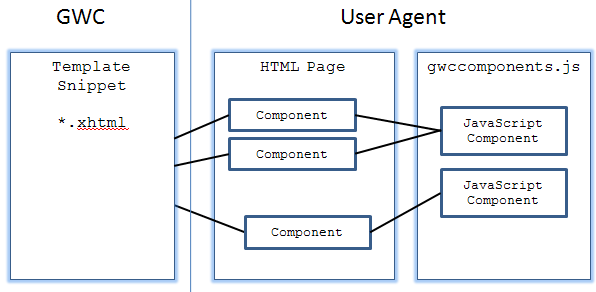
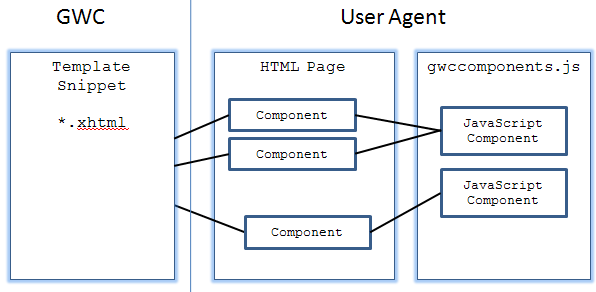
Each component that has a CID template path has a related entry in
the gwc.componentSet in gwccomponents.js. For example, the Edit component (defined in the template snippet Edit.xhtml) is
related to the object gwc.componentSet.Edit (defined in gwccomponents.js).
When the gwc:marks instruction is used, the CSF expects either a component
identifier (CID) with data, or null.
Because the CSF needs to link the gwc:marks instruction to the right GWC JavaScript component in gwccomponents.js, the component identifier (CID) must be provided with the data. The CID is the unique identifier of an instance of a component in the HTML page. Because of this, you need to use an array within the expression, with the CID at the first place. For example:
01 gwc:marks="mkp [CID, data1, ..., dataN]" The other allowed value as expression is null. This informs the CSF to remove the mark.
01 gwc:marks="mkp null" To send data from a template path to a JavaScript function, use this:
01 gwc:marks="currentFieldStyle [CID,'gCurrent'+type]" When a mark is created or removed, the related function is called in gwcComponents.js. The call can be treated as an event.
For example, the following shows how to use the marker as an event only (without any data).
01 gwc:marks="modifiable isModifiable ? [CID] : null" The JavaScript function related to the mark name is called when the page is loaded the first time, and subsequently when the expression is changing.
On the JavaScript side, the data is stored in a JavaScript Array object, and the function with the same name as the mark is called.
The function looks like this: function( polarity, eid, CID, component, data )
For example, consider the following hypothetical gwc:marks instruction.
01 gwc:marks="someTableInfo [CID,offset,pageSize,size]; This instruction, when placed in the snippet Table.xhtml, will cause the CSF to call the following function in gwccomponents.js:
Notice that the mark name and the function prefix name (01gwc.componentSet.Table = {0203someTableInfo: function( polarity, eid, cid, component, data ) {0405var offset = data[1];06var pageSize = data[2];07var size = data[3];08...09}10}
someTableInfo) match.
Some optional reserved function of the component can be called by the client-side framework (CSF). These functions should not be used as a mark name.
| Reserved Function | Description |
GetValue( component ) |
This function is called by the CSF when it needs to know the current value of the component. The function returns the current value of the component, or undefined (a JavaScript keyword) if there is no value. |
currentField(
polarity, component ) |
This function is called by the CSF when the field gets or loses the focus. The polarity argument is true if the component receives the focus, and the polarity argument is false if the component loses the focus. |
currentCell(
polarity, component ) |
This function is called by the CSF when the matrix cell gains or loses the focus. The polarity argument is true if the matrix cell receives the focus, and the polarity argument is false if the matrix cell loses the focus. |
currentTable(
polarity, component ) |
This function is called by the CSF when the table is made current. The polarity argument is true if the table receives the focus, and the polarity argument is false if the table loses the focus. |
currentRow( polarity,
component, rowIndex ) |
This function is called by the CSF when the row of the table having focus has changed. If polarity is false, rowIndex is the index of the row that loses the focus. If polarity is true, rowIndex is the index of the row that receives the focus. |
Back to the top01gwc.componentSet.Edit = {02...03GetValue:function( component ) {0405var eid = gwc.core.state.FirstMarkEid( component.cid, 'field' );06if ( eid != undefined )07return gwc.tk.IdToElement(eid).value;08}09...
It is possible to select a different JavaScript component according to the widget's style specified in the form definition file (.PER or .4FD).
If a style is defined, the name of the component is: componentName + '_' +
styleName
In the .PER file, the ATTRIBUTES section defines an EDIT field as follows:
01...02ATTRIBUTES03EDIT edit1 = formonly.edit1, STYLE = "FileUpload";04...
In the gwccomponents.js file, the component is:
01gwc.componentSet.Edit_FileUpload = {02...
This EDIT widget is transformed to define the file upload widget.
The client-server framework (CSF) API provides a set of functions to manage links between marks and components.
The following list is a subset of the available functions.
| Reserved Function and variables | Description |
gwc.core.state.FirstMarkEid(
CID, markName ) |
This function returns the HTML id of the first element of the component CID that has the markName name. |
gwc.core.state.FirstMarkData(
CID, markName ) |
This function returns the mark data (the JavaScript Array) of the component CID that has the markName name. |
gwc.core.state.MarkData( CID,
markName, eid ) |
This function returns the only mark data based that has CID as component identifier, markName as mark name and eid as HTML element id. |
gwc.core.state.ComponentByCid(
CID ) |
This function returns the component object that has CID as identifier. |
gwc.capi.SessionVar( varName, varValue ) |
This function set the session variable named varName with value varValue. |
gwc.cfg.localeDateStrings |
If the entry gwc.cfg.localeDateStrings is not defined (see snippet main.xhtml), the CSF tries to detect automatically the name of the days and months in the current browser locale. |
The toolkit API is a collection of general purpose JavaScript functions. The
purpose of
this toolkit is to provide browser-independent functions. These functions are stored in
gwc.tk.*
This example sets the CSS class 'myRedColor' on the HTML element that has the id 'myId'
01 gwc.tk.AddClass( gwc.tk.IdToElement('myId'), 'myRedColor' );