Features introduced with Genero Application Server 2.40.
| Overview | Reference |
|---|---|
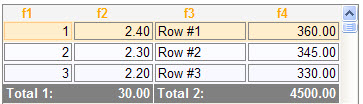
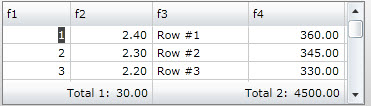
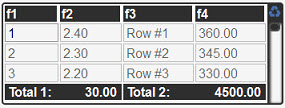
Support of summary lines on TABLEs defining
AGGREGATE form fields for the Genero Web Client. Figure 1. Summary lines with AJAX theme  Figure 2. Summary lines with Silverlight theme  Figure 3. Summary lines with HTML5 theme |
See Features and limitations. |
| The Genero Application Server can handle submit
parameters with the POST method. Previously, the GAS could accept parameters from the url with GET method. Starting with version 2.40, the GAS can also handle submit parameters with POST method. When using the POST method, parameters passed to application are not visible in the url for the end user. In your configuration file, the "AllowUrlParameters" setting must be set to "TRUE". |
See Handling POST Method Submit Parameters. |
| Performance improvements on the GAS have been made to provide you with a better experience using Genero Web Applications.
|
N/A |
| Overview | Reference |
|---|---|
| The Silverlight theme layout is closer to the
layout proportion found with the Genero Desktop Client. With the Silverlight theme, the layout has been reviewed for better compliance with the GDC and a better implementation of the Model-View-ViewModel (MVVM) pattern concept. The layout proportion (widgets size, widgets redesign after window resizing, and so on) is closer to the layout proportion in GDC. |
The supporting topic has been removed, as the Silverlight theme is deprecated. |
| With the Silverlight theme, user preferences
are saved in the stored settings and frozen columns for tables are
supported. With the Silverlight theme, frozen columns are now supported. Users preferences for tables columns (hide, show, move, sort, size, frozen) are saved in the stored settings. |
The supporting topic has been removed, as the Silverlight theme is deprecated. |
| With the Silverlight theme, most decoration
common style attributes described in the Genero Business Development
Language User Guide are now supported. The decoration common
style attributes that are not supported are:
|
The supporting topic has been removed, as the Silverlight theme is deprecated. |
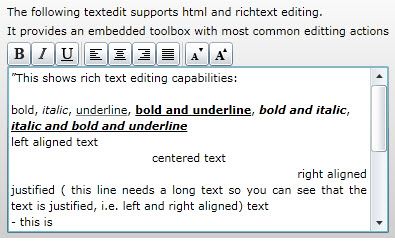
| With the Silverlight theme, rich text editing
is now supported for TextEdit fields with textFormat html. With the Silverlight theme, textedit with textFormat html now displays a toolbox with classic editing actions (bold, italic, underline, font size, and so on).  Figure 4. TextEdit field with Rich Text editing Embedded toolbox always
visible:
<Style name="TextEdit.htmlToolBox"> <StyleAttribute name="textFormat" value="html" /> <StyleAttribute name="showEditToolBox" value="yes" /> </Style> Embedded toolbox never
visible:
<Style name="TextEdit.htmlNoToolBox"> <StyleAttribute name="textFormat" value="html" /> <StyleAttribute name="showEditToolBox" value="false" /> </Style> Note: The behavior of 'showEditToolBox'
with the value 'auto' differs from the GDC. The GWC will interpret
it as 'yes'.
Limitations compared to GDC / GWC for Ajax
|
The supporting topic has been removed, as the Silverlight theme is deprecated. |
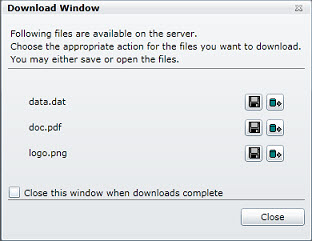
| The Silverlight theme provide a user-friendly download window. The user can see the list of files to download, choose where to save them, display them or interrupt the download.  Figure 5. Download window |
The supporting topic has been removed, as the Silverlight theme is deprecated. |
| The Silverlight theme provides support for type
ahead inputs. The Silverlight theme provides support for type ahead inputs. Type ahead refers to the ability to move to the next natural field (through the use of a tab or mouse click), even though the client is waiting for feedback from the server. In other words, even if the communication between your browser and the server is slow, pressing 'tab' will put the focus in the next field and the user can fill the form without waiting for the server. A rollback mechanism will be run in case of error, or if the natural field flow is not respected (NEXT FIELD ...) For example, a user enters a value in the field, which must be validated on the server. After the user enters the value, the Tab key is pressed and the cursor will move to the next natural field and allow input. The server, meanwhile, is validating the data. If the data does not pass validation, the rollback mechanism returns the user to the field with the issue to allow the user to fix the error in question, displays an error message, and removes any data entered while in type ahead mode. |
See Type Ahead. |
| Overview | Reference |
|---|---|
| Introduction to the HTML5 theme (preview version)
for the Genero Web Client. The DUA_HTML5 output map is provided as a preview set. It is designed to run on modern desktop browsers as well as on mobile browsers. It will likely suffer some limitations at this early stage. Important: The
next major release of Genero will find the default theme changed to
the HTML5 theme. The AJAX theme will be desupported in the subsequent
release (the second major release after the current 2.40 release).
See Html5 Theme. |
See Browser-based themes. |