Drawable: This element displays an image of an HTML document in the report.
Use the Location property to specify the file name and path of the document whose image is to be displayed. Press the ... button to open a dialog and select the html file.
Embedding HTML
To embed an image, we use a URL type that allows encoding the data in the body of the URL text. Such a URL starts with the protocol name “data” and a short description of the data, followed by a colon and the encoded data itself. The full syntax of data URLs is:
data:[<MIME-type>][;charset=<encoding>][;base64],<data>
See data URI scheme for a complete description of the concept and the syntax.
For our purposes, it is sufficient to support a simplified subset that omits the “charset” and assumes that characters are encoded in utf8. Image data is always encoded in base64 while other data such as HTML content is typically “Percent encoded”.
data:text/html, followed by the percent encoded data of the html document
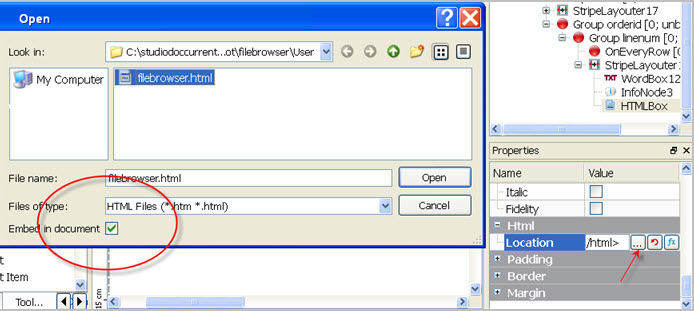
To automatically construct this URL for HTML documents, press the ... button for the Location property. When the Open dialog displays, select the HTML file located in your file structure, and check the Embed in document checkbox at the bottom of the dialog:

Figure 1. Embed in document checkbox
Populating HTML content from text variables
Data in text variables was typically input into a database via a TextEdit form field, with the textFormat style attribute set to html. See the Presentation Styles topic in the BDL User Guide for more details.
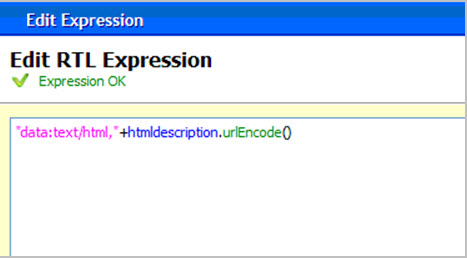
Press the formula button for the Location property of the HTML Box, and enter the expression, including the name of the text variable.

Figure 2. RTL Expression
The function String.urlEncode() is used to encode the data using percent encoding.
Properties
Select the object on the Report Design page to display its properties in the Properties View. You can change the object's default appearance by setting the values of its properties.
The Location property is used to specify the html content.