The Grid container declares a formatted text block defining the dimensions and the positions of the form elements for a unique-record presentation.
With Grid, you can specify the position of labels, formFields for data entry or
additional interactive objects such as buttons. Grids have no visual representation when the form
is displayed.
Example

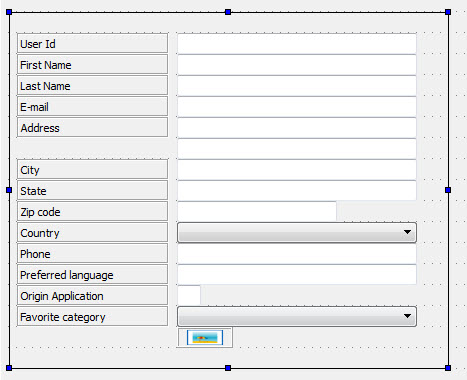
Figure 1. Grid Container
Properties
name, tag, style, posX, posY, gridHeight, gridWidth, hidden, fontPitch, comment, localizedStr