
Prior to Genero Web Client 2.10, there was a single rendering engine known as the built-in rendering engine. As the name implies, how an application was rendered was "built in" to the rendering engine. Starting with GWC 2.10, however, the GWC comes with a new rendering engine: a snippet-based rendering engine has been added, while the legacy built-in rendering engine remains for backwards compatibility.
The snippet-based rendering engine allows application developers and designers to fully customize the rendering of a Genero application user interface in a web browser through the use of externally-defined template snippets. With these snippets, you can adapt the output for any kind of web browsers, from the simplest PDA to the best JavaScript-enabled desktop browser. In addition, device-specific mark-up language can be added to connect external devices (such as barcode readers) to Genero applications.
By default, the GWC defaults to using the snippet-based rendering engine. The rendering engine selected is defined by an OutputMap, and the OutputMap is chosen based on the browser signature or is explicitly specified in the application's URL. See How Browser-Based Themes, Templates, and Snippet Sets work for the GWC for more information.
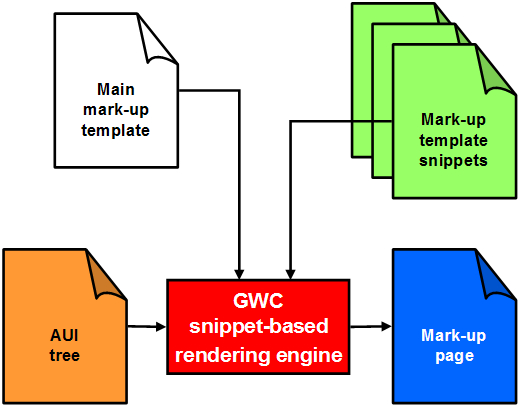
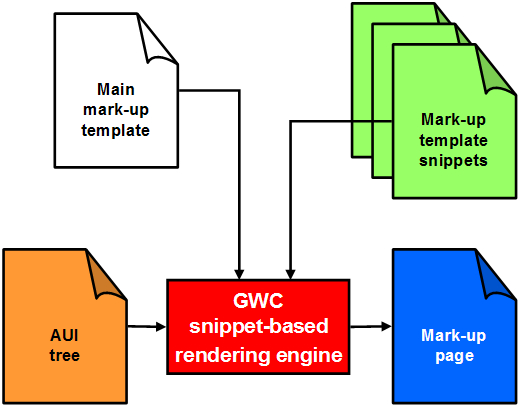
Snippet-based rendering relies upon the GWC object model. The GWC object model ensures that all available data regarding the application is used to render the page properly. Sources for the data include the application's abstract user interface (AUI) , the document data (holds information about the rendering of the current document such as the URL to send the form back to, rendering errors, and so on), and server data (gives access to static information about the server, such as the application server version number).
The GWC object model exposes this data through properties. These properties are accessible by means of a path notation within GWC expressions; the GWC expressions held by GWC template attributes.

The GWC reads the application's AUI tree, which is the abstract definition of the application's current user interface. Some of the objects in the object model point to a well-defined entity within the AUI tree (such as a Window object, a Form object, and Edit object, and so on). Other objects in the object model correspond to an entity that is used by other AUI objects (such as the GridLayout component, created each time a Grid, ScrollGrid, or Group object appear in the AUI tree). The objects in this object model are wrapped by GWC UI Components.
The rendering of a GWC UI Component is driven by the template snippets. The template snippets are read dynamically at runtime. A template snippet is parsed within the context of the associated component. The main template controls the overall rendering for the application page.
The template and snippet files provided for use with the snippet-based rendering engine are either XHTML or XSL (in comparison with the HTML templates used with the legacy built-in rendering issue).
NOTE: The rendering engine will not load XML data referenced in snippets such as XML schemas or DTDs. As a result, the rendering engine will not be able to control or validate the snippet content against these schemas or use entities defined in these schemas. Therefore, snippets should not embed references such as é as this could result in unwanted behavior.
An application's configuration ultimately decides whether an application is rendered using the built-in rendering engine or the snippet-based rendering engine. This section identifies those parts of the Genero Application Server configuration file that determine how the application is rendered.
The OUTPUT_DRIVER element (found within WEB_APPLICATION_RENDERING_COMPONENT elements) defines the three different rendering engine options. From the Genero Application Server configuration file:
There are three output driver options:01<WEB_APPLICATION_RENDERING_COMPONENT Id="cpn.rendering.gwc">02<OUTPUT_DRIVER>GWC</OUTPUT_DRIVER>03</WEB_APPLICATION_RENDERING_COMPONENT>04<WEB_APPLICATION_RENDERING_COMPONENT Id="cpn.rendering.gwc2xhtml">05<OUTPUT_DRIVER>GWC2</OUTPUT_DRIVER>06</WEB_APPLICATION_RENDERING_COMPONENT>07<WEB_APPLICATION_RENDERING_COMPONENT Id="cpn.rendering.xslt">08<OUTPUT_DRIVER>XSLT10</OUTPUT_DRIVER>09</WEB_APPLICATION_RENDERING_COMPONENT>
Important: The output driver that should be used is GWC2. the others are available for legacy application compatibility.
A WEB_APPLICATION_THEME_COMPONENT defines the theme (the set of templates and snippets) to be used by the GWC when rendering an application that requests that theme. A theme designed for the built-in rendering engine only contains TEMPLATE elements (as SNIPPET elements are ignored by the built-in rendering engine), while a theme designed for the snippet-based rendering engine contains both TEMPLATE and SNIPPET elements.
For example, the AJAX theme includes both TEMPLATE and SNIPPET elements, with various TEMPLATE elements defining the overall presentation of the application on a page and various SNIPPET elements for each AUI object that could be displayed by a form. As an application developer or designer, you can customize the XHTML snippet files to customize an AUI object.
01<WEB_APPLICATION_THEME_COMPONENT Id="cpn.theme.ajax.gwc"> ...07<TEMPLATE Id="_default">$(res.path.tpl.ajax)/main.xhtml</TEMPLATE>0809<SNIPPET Id="Window">$(res.path.tpl.ajax)/Window.xhtml</SNIPPET>10<SNIPPET Id="Menu">$(res.path.tpl.ajax)/Menu.xhtml</SNIPPET>11<SNIPPET Id="MenuAction">$(res.path.tpl.ajax)/MenuAction.xhtml</SNIPPET>12<SNIPPET Id="Dialog">$(res.path.tpl.ajax)/Dialog.xhtml</SNIPPET>13<SNIPPET Id="Action">$(res.path.tpl.ajax)/Action.xhtml</SNIPPET>14<SNIPPET Id="Form">$(res.path.tpl.ajax)/Form.xhtml</SNIPPET>15<SNIPPET Id="VBox">$(res.path.tpl.ajax)/VBox.xhtml</SNIPPET>16<SNIPPET Id="HBox">$(res.path.tpl.ajax)/HBox.xhtml</SNIPPET>17<SNIPPET Id="Group">$(res.path.tpl.ajax)/Group.xhtml</SNIPPET>18<SNIPPET Id="Table">$(res.path.tpl.ajax)/Table.xhtml</SNIPPET>19<SNIPPET Id="Grid">$(res.path.tpl.ajax)/Grid.xhtml</SNIPPET>20<SNIPPET Id="ScrollGrid">$(res.path.tpl.ajax)/ScrollGrid.xhtml</SNIPPET>21<SNIPPET Id="GridLayout">$(res.path.tpl.ajax)/GridLayout.xhtml</SNIPPET>22<SNIPPET Id="FormField">$(res.path.tpl.ajax)/FormField.xhtml</SNIPPET>23<SNIPPET Id="Folder">$(res.path.tpl.ajax)/Folder.xhtml</SNIPPET>24<SNIPPET Id="Edit">$(res.path.tpl.ajax)/Edit.xhtml</SNIPPET>25<SNIPPET Id="DateEdit">$(res.path.tpl.ajax)/DateEdit.xhtml</SNIPPET>26<SNIPPET Id="ButtonEdit">$(res.path.tpl.ajax)/ButtonEdit.xhtml</SNIPPET>27<SNIPPET Id="TextEdit">$(res.path.tpl.ajax)/TextEdit.xhtml</SNIPPET>28<SNIPPET Id="Label">$(res.path.tpl.ajax)/Label.xhtml</SNIPPET>29<SNIPPET Id="ComboBox">$(res.path.tpl.ajax)/ComboBox.xhtml</SNIPPET>30<SNIPPET Id="Button">$(res.path.tpl.ajax)/Button.xhtml</SNIPPET>31<SNIPPET Id="CheckBox">$(res.path.tpl.ajax)/CheckBox.xhtml</SNIPPET>32<SNIPPET Id="RadioGroup">$(res.path.tpl.ajax)/RadioGroup.xhtml</SNIPPET>33<SNIPPET Id="Image">$(res.path.tpl.ajax)/Image.xhtml</SNIPPET>34<SNIPPET Id="StaticLabel">$(res.path.tpl.ajax)/StaticLabel.xhtml</SNIPPET>35<SNIPPET Id="StaticImage">$(res.path.tpl.ajax)/StaticImage.xhtml</SNIPPET>36<SNIPPET Id="Slider">$(res.path.tpl.ajax)/Slider.xhtml</SNIPPET>37<SNIPPET Id="SpinEdit">$(res.path.tpl.ajax)/SpinEdit.xhtml</SNIPPET>38<SNIPPET Id="TimeEdit">$(res.path.tpl.ajax)/TimeEdit.xhtml</SNIPPET>39<SNIPPET Id="ProgressBar">$(res.path.tpl.common)/ProgressBar.xhtml</SNIPPET>40<SNIPPET Id="HLine">$(res.path.tpl.ajax)/HLine.xhtml</SNIPPET>41<SNIPPET Id="HBoxTag">$(res.path.tpl.ajax)/HBoxTag.xhtml</SNIPPET>42<SNIPPET Id="TopMenu">$(res.path.tpl.ajax)/TopMenu.xhtml</SNIPPET>43<SNIPPET Id="TopMenuGroup">$(res.path.tpl.ajax)/TopMenuGroup.xhtml</SNIPPET>44<SNIPPET Id="TopMenuCommand">$(res.path.tpl.ajax)/TopMenuCommand.xhtml</SNIPPET>45<SNIPPET Id="TopMenuSeparator">$(res.path.tpl.ajax)/TopMenuSeparator.xhtml</SNIPPET>46<SNIPPET Id="ToolBar">$(res.path.tpl.ajax)/ToolBar.xhtml</SNIPPET>47<SNIPPET Id="ToolBarItem">$(res.path.tpl.ajax)/ToolBarItem.xhtml</SNIPPET>48<SNIPPET Id="ToolBarSeparator">$(res.path.tpl.ajax)/ToolBarSeparator.xhtml</SNIPPET>49<SNIPPET Id="StartMenu">$(res.path.tpl.ajax)/StartMenu.xhtml</SNIPPET>50<SNIPPET Id="StartMenuGroup">$(res.path.tpl.ajax)/StartMenuGroup.xhtml</SNIPPET>51<SNIPPET Id="StartMenuCommand">$(res.path.tpl.ajax)/StartMenuCommand.xhtml</SNIPPET>52<SNIPPET Id="StartMenuSeparator">$(res.path.tpl.ajax)/StartMenuSeparator.xhtml</SNIPPET>53<SNIPPET Id="EndingPage">$(res.path.tpl.common)/EndingPage.xhtml</SNIPPET>54<SNIPPET Id="FileTransfert">$(res.path.tpl.common)/FileTransfer.xhtml</SNIPPET>55<SNIPPET Id="StyleList">$(res.path.tpl.common)/StyleList.xsl</SNIPPET>56</WEB_APPLICATION_THEME_COMPONENT>
For information on customizing a template or snippet file, see Customizing Templates and Snippets.
As discussed above, how an application is rendered by the Genero Web Client depends on two components: the RENDERING component (which defines which rendering engine is used) and the THEME component (which specifies which template and snippet files to use).
An Output Map gives the ability to group together a single RENDERING component and a single THEME component into a named Output Map, which can then be specified for an application. By using the Using attribute, you can specify a WEB_APPLICATION_RENDERING_COMPONENT and a WEB_APPLICATION_THEME_COMPONENT, previously defined within the COMPONENT_LIST section of the Genero Application Server configuration file.
Output Maps are defined within an APPLICATION element (defined within the APPLICATION_LIST section). For example, the GWC abstract application defines various MAP elements; an application that specifies this application as its PARENT application will be able to use one of these Output Maps, which in turn specifies the RENDERING and THEME to use when rendering the application. You can allow or deny some OutputMap by setting the Allowed attribute accordingly.
01<!--This is the default application for GWC-->02<APPLICATION Id="defaultgwc" Parent="defaultwa" Abstract="TRUE">03<TIMEOUT Using="cpn.gwc.timeout.set1"/>04<PICTURE Using="cpn.gwc.picture"/>05<OUTPUT Rule="UseGWC">06<MAP Id="DUA_Symbol-WC" Allowed="TRUE">07<RENDERING Using="cpn.rendering.xslt"/>08<THEME Using="cpn.theme.default.gwc">09<TEMPLATE Id="_default">$(res.theme.symbol-wc.stylesheet)</TEMPLATE>10</THEME>11</MAP>12<MAP Id="DUA_GWC" Allowed="TRUE">13<RENDERING Using="cpn.rendering.gwc"/>14<THEME Using="cpn.theme.default.gwc"/>15</MAP>16<MAP Id="DUA_AJAX_HTML" Allowed="TRUE">17<RENDERING Using="cpn.rendering.gwc2html" />18<THEME Using="cpn.theme.ajax.gwc" />19</MAP>20<MAP Id="DUA_AJAX" Allowed="TRUE">21<RENDERING Using="cpn.rendering.gwc2xhtml" />22<THEME Using="cpn.theme.ajax.gwc" />23</MAP>24<MAP Id="DUA_PAGE_HTML" Allowed="TRUE">25<RENDERING Using="cpn.rendering.gwc2html" />26<THEME Using="cpn.theme.page.gwc" />27</MAP>28<MAP Id="DUA_PAGE" Allowed="TRUE">29<RENDERING Using="cpn.rendering.gwc2xhtml" />30<THEME Using="cpn.theme.page.gwc" />31</MAP>32<MAP Id="DUA_PDA" Allowed="TRUE">33<RENDERING Using="cpn.rendering.gwc2" />34<THEME Using="cpn.theme.pda.gwc" />35</MAP>36</OUTPUT>37</APPLICATION>
For complete details on all elements of the Genero Application Server configuration file, refer to the GAS Configuration Reference.
The default rendering is accomplished with CSS and javascript. If you lack one of the two features, the rendering may be incorrect.