
When working with applications, there are security issues involved when retrieving files from or sending files to the DVM host. This is especially true for applications being delivered via a Web browser. When using the fgl_putfile() and fgl_getfile() methods, the user will be prompted to select where the file is placed on the local device (fgl_putfile) or which file to upload (fgl_getfile).
Warning! The implementation of file transfer relies on the snippet-based rendering engine first introduced with GWC 2.10. For more information, see Application Rendering.
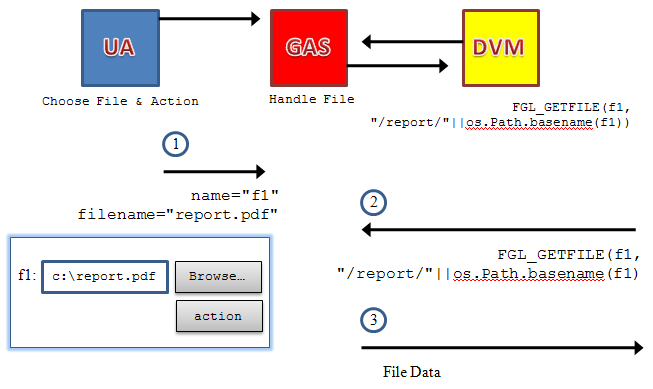
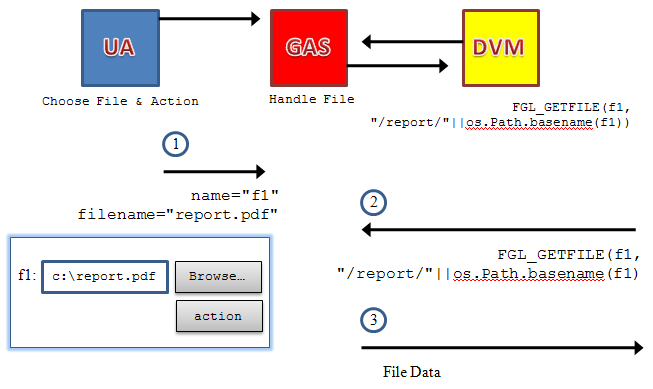
In a Genero application, uploading a file from the front end to the application server host is handled by the fgl_getfile() built-in function. For details about this function, refer to the Built-In Functions topic in the Genero Business Development Language Manual.
The next figure illustrates the process of uploading a file to the DVM.

When using the GWC to deploy an application that includes uploading a file, verify the following:
Uploading a file with GWC requires that the mode (snippet set) include a FileUpload.xhtml snippet. For example, in the as.xcf:
<SNIPPET Id="Edit" Style="FileUpload">$(res.path.tpl.ajax)/FileUpload.xhtml</SNIPPET>
When the application displays a form, for those fields relating to file uploads, the user should be prompted to select the file to upload. In the form definition file, add a STYLE attribute of 'FileUpload' to the field or fields where the user selects the file to upload. For example, from the .PER file:
EDIT main1 = formonly.main1, STYLE="FileUpload"When an EDIT field has the STYLE attribute of 'FileUpload', the FileUpload.xhtml snippet is used to render that field. All other EDIT fields continue to use the Edit.xhtml snippet for rendering.
For the PAGE and PDA snippet sets only, add the attribute enctype="multipart/form-data"
to the <form> tag in the template file (main.xhtml). For
example, if the template file states:
<form method="post" id="gDialogForm" gwc:attributes="action document/URL">
Then update the entry to include the attribute enctype="multipartform-data":
<form method="post" id="gDialogForm" gwc:attributes="action document/URL" enctype="multipart/form-data">
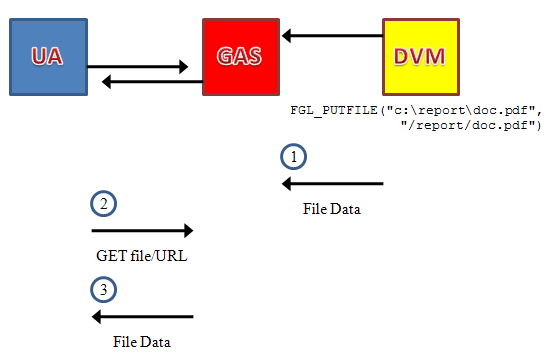
In a Genero application, downloading a file from the DVM (application server host) is handled by the fgl_putfile() built-in function. For details about this function, refer to the Built-In Functions topic in the Genero Business Development Language Manual.
When preparing to deliver an application that includes a file download via the GWC, no modifications need to be made to the source files, form definition files, templates, or snippet sets. The application, and the file download, will work as-is given the default snippets.
The next figure illustrates the process of downloading a file to the front end host from the DVM using the FGL_PUTFILE() built-in method.

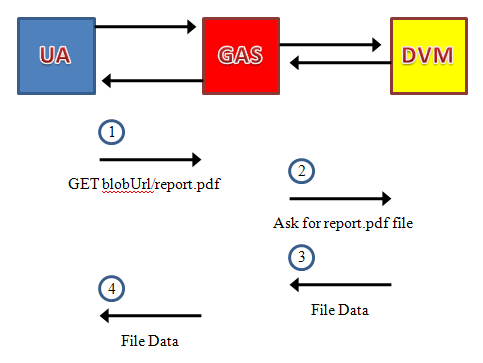
The next figure illustrates the process of using the document/bloburl path to build an URL that requests files located on the DVM host.
To create the link, you would add code similar to the following to your template file:
<a gwc:attributes="href document/blobUrl + '/report.pdf'">Click to download report</a>

You can download any type of file that resides in the FGLIMAGEPATH directory. It is not limited to image files. A common use is when an application creates a report and wants to display a link that the user can click to display the document on the front end.
For complete details on the configuration file elements referenced below, refer to the Genero Application Server Manual.
In the GAS configuration file, the FILE_TRANSFER's TIMEOUT element determines when
uploaded files are deleted. In other words, the timeout value determines how
long uploaded files remain available.
The files are removed from the temporary directory after the timeout
period specified between the TIMEOUT tags elapses. The files are also removed
when the GAS is shut down.
<FILE_TRANSFER> <TIMEOUT> timeout </TIMEOUT> </FILE_TRANSFER>
In the GAS configuration file, you specify the directory in which the uploaded files are stored. The DVM retrieves the file from this temporary directory for processing. The files remain in the temporary directory for the duration of the timeout period.
Important! This directory does not impact the fgl_getfile() destination directory and file name. It instead represents the temporary holding area between the Front End and the DVM.
<INTERFACE_TO_CONNECTOR> [...] <TEMPORARY_DIRECTORY> dir </TEMPORARY_DIRECTORY> [...] </INTERFACE_TO_CONNECTOR>
TEMPORARY_DIRECTORY element is set to:<TEMPORARY_DIRECTORY>$(res.path.tmp)</TEMPORARY_DIRECTORY>$(res.path.tmp) is $FGLASDIR/tmp,
where the value of $FGLASDIR is dependant on the operating system. Issue: The EDIT field does not render with a browse button.
Solution: Ensure two items: the EDIT field is defined with STYLE="FileUpload", and the snippet set includes the FileUpload.html snippet. See File Transfer: Uploading a File for details.
Issue: When attempting to upload a file, the following error displays:
Event(Time="772.338228', Type='VM error data') / FORMS statement error
number -8067. \012Could not read source file for file transfer.\012
Solution: You must specify enctype="multipart/form-data"
in the template's FORM tag. See Template Modifications for details.
Issue: When attempting to upload a file, the following error displays:
Event(Time="15.928500", Type='VM error data') / Program
stopped at 'test.4gl', line number 27.\012FORMS statement error number
-8066.\012Could not write destination file for file transfer.\012</Event>
Solution: Check that the path is correct or that you have the permissions to write in the directory you upload the file to.