
This page describes the usage of Canvas.
By using Canvas you can draw simple shapes in a specific area of a form. Canvas can draw lines, rectangles, ovals, circles, texts, arcs, and polygons. Keys can be bound to graphical elements for selection with a right or left mouse click.
In programs, you select a given Canvas area by name and you create the shapes in the Abstract User Interface tree by using the built-in DOM API.
The painted canvas is automatically displayed on the front end when an interactive instruction is executed (like MENU or INPUT).
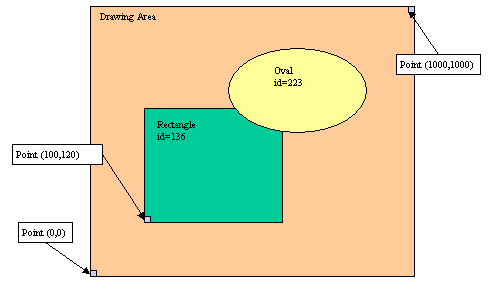
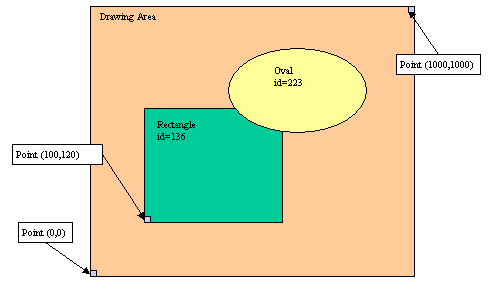
The canvas area represents an abstract drawing page where you define size and location of shapes with coordinates from (0,0) to (1000,1000). The origin point (0,0), is on the left-bottom of the drawing area.

Each canvas element is identified by a unique number (id). You can use this identifier to bind mouse clicks to canvas elements.
Use Canvas to draw simple shapes in a specific area of a form.
<Canvas colName="name" >
{ <CanvasArc canvasitem-attribute="value" [...] />
| <CanvasCircle canvasitem-attribute="value"
[...] />
| <CanvasLine canvasitem-attribute="value"
[...] />
| <CanvasOval canvasitem-attribute="value"
[...] />
| <CanvasPolygon canvasitem-attribute="value"
[...] />
| <CanvasRectangle canvasitem-attribute="value"
[...] />
| <CanvasText canvasitem-attribute="value"
[...] />
} [...]
</Canvas>
[...]
The following table describes all the types of canvas element that are supported:
| Name | Description |
| CanvasArc | Arc defined by a center point, a diameter, a start angle, a end angle, and a fill color. |
| CanvasCircle | Circle defined by the bounding square top left point, a diameter, and a fill color. |
| CanvasLine | Line defined by a start point, an end point, a width, and a fill color. |
| CanvasOval | Oval defined by rectangle (with start point and end point), and a fill color. |
| CanvasPolygon | Polygon defined by a list of points, and a fill color. |
| CanvasRectangle | Rectangle defined by a start point, an end point, and a fill color. |
| CanvasText | Text defined by a start point, an anchor hint, the text, and a fill color. |
The following table describes the attributes of canvas elements:
| Name | Values | Description |
| startX | INTEGER (0->1000) | X position of starting point. |
| startY | INTEGER (0->1000) | Y position of starting point. |
| endX | INTEGER (0->1000) | X position of ending point. |
| endY | INTEGER (0->1000) | Y position of ending point. |
| xyList | STRING | Space-separated list of X Y coordinates. For example: "23 45 56 78". |
| width | INTEGER | Width of the shape. |
| height | INTEGER | Height of the shape. |
| diameter | INTEGER | Diameter for circles and arcs. |
| startDegrees | INTEGER | Beginning of the angular range occupied by an arc. |
| extentDegrees | INTEGER | Size of the angular range occupied by an arc. |
| text | STRING | The text to draw. |
| anchor | "n","e","w","s" | Anchor hint to give the draw direction for texts. |
| fillColor | STRING | Name of the color to be used for the element. |
| acceleratorKey1 | STRING | Name of the key associated to a left button click. |
| acceleratorKey3 | STRING | Name of the key associated to a right button click. |
First, you must define a drawing area in the form file. The drawing area is defined by a form field declared with the attribute WIDGET="CANVAS". In the following example, the name of the canvas field is 'canvas01'. This field name identifies the drawing area:
01DATABASE FORMONLY02LAYOUT03GRID04{05Canvas example:06[ca01 ]07[ ]08[ ]09[ ]10[ ]11[ ]12}13END14END15ATTRIBUTES16CANVAS ca01 : canvas01;17END
In programs, you draw canvas shapes by creating Canvas nodes in the Abstract User Interface tree with the DOM API utilities.
Define a variable to hold the DOM node of the canvas and a second to handle children created for shapes:
01 DEFINE c, s om.DomNodeDefine a window object variable; open a window with the form containing the canvas area; get the current window object, and then get the canvas DOM node:
02DEFINE w ui.Window03OPEN WINDOW w1 WITH FORM "form1"04LET w = ui.Window.getCurrent()05LET c = w.findNode("Canvas","canvas01")
Create a child node with a specific type defining the shape:
06 LET s = c.createChild("CanvasLine")Set attributes to complete the shape definition:
07CALL s.setAttribute( "fillColor", "red" )08CALL s.setAttribute( "startX", 10 )09CALL s.setAttribute( "startY", 20 )10CALL s.setAttribute( "endX", 100 )11CALL s.setAttribute( "endY", 150 )12CALL s.setAttribute( "width", 2 )
To clear a given shape in the canvas, remove the element in the canvas node:
13 CALL c.removeChild(s)To clear the drawing area completely, remove all children of the canvas node:
14LET s=c.getFirstChild()15WHILE s IS NOT NULL16CALL c.removeChild(s)17LET s=c.getFirstChild()18END WHILE
The following table describes the built-in functions provided for backward compatibility with version 3. This list is provided to let you search for existing code using these functions. You should review that code and use the technique described in the sections above.
| Name | Description |
| drawInit() | Initializes the drawing API. It is mandatory to call this function at the beginning of your program, before the first display instruction. |
| drawSelect() | Selects a canvas area for drawing. |
| drawDisableColorLines() | By default shapes are paint with borders. This function enables/disables border drawing. |
| drawLineWidth() | Defines the width of lines. |
| drawAnchor() | Defines the anchor hint for texts. |
| drawLine() | Draws a line in the selected canvas. |
| drawCircle() | Draws a circle in the selected canvas. |
| drawArc() | Draws an arc in the selected canvas. |
| drawRectangle() | Draws a rectangle in the selected canvas. |
| drawOval() | Draws an oval in the selected canvas. |
| drawText() | Draws a text in the selected canvas. |
| drawPolygon() | Draws a polygon in the selected canvas. |
| drawClear() | Clears the selected canvas. |
| drawButtonLeft() | Enables left mouse click on a canvas element. |
| drawButtonRight() | Enables right mouse click on a canvas element. |
| drawClearButton() | Disables all mouse clicks on a canvas element. |